环形设计理论
非常UI:“这为老兄技术非常扎实,这篇文章有很多非常受用的技术性理论,但是,如果能够读完这篇文章的朋友会发现,有一点问题就是动画是在Flash里面做的而不是PS~”。
距离上一次写设计经验,已经过了8个多月了,也就是扎扎实实的又苦干了8个月后,才敢写这一篇出来,不然就有点扯蛋了。个人觉得这次写的会比之前的知识点多,所以有兴趣的同学,可以认真的去思考,不然7、8千字的东西,不会一下就消化的。
这次我会从4个层面去描述,分别是产品,设计,程序和行业去分别讲设计。设计是一个圈,起点在那,终点也在那,所以我命名为环形设计论。

感谢honfan的人物配图,有兴趣的可以了解下他的个人主页:http://www.zcool.com.cn/u/353331/
下面我会用我最近做的多米音乐5.0的设计来引开整个话题,整个产品的产品形态,交互,视觉��都是我和老板两人没日没夜的“基友爱”之结晶,当然整个团队在开发过程中不断的挑战,也起到了关键性的作用,这里假设没有这些挑战,是不可能有产品的最终形态的,所以我认为,越是激烈的挑战,:)就越能把设计做到极致。
以下正式开始分享经验:
产品
这个项目正式启动,在今年的8月份,通过封闭2个月和非封闭2个月的设计开发,一共4个多月,安卓和苹果2个平台都顺利完成。而项目是从今年年初就开始想做的,因为4.0在产品和交互的层面上,都没有做到很好的一个开始和可延续性,所以,怀着这个遗憾,会努力的想在5.0的基础上去把这个产品去完善。
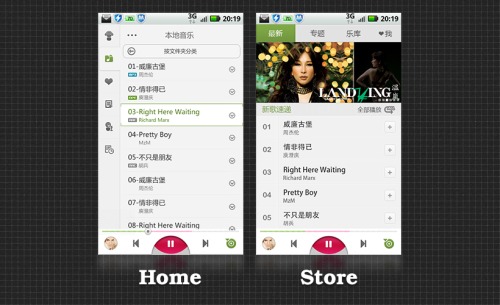
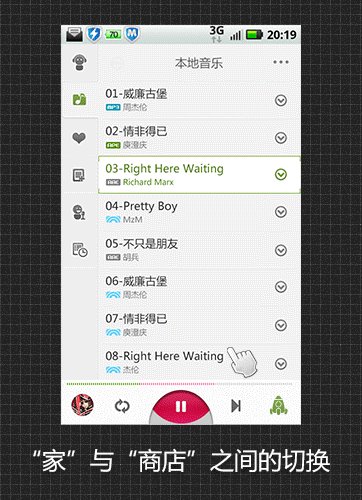
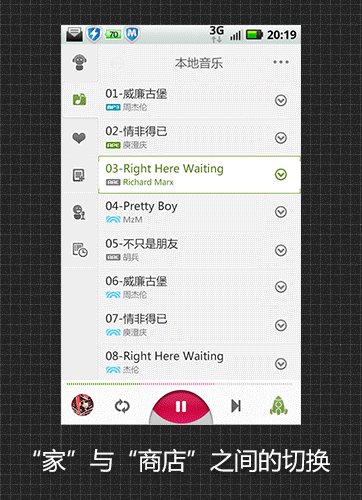
5.0最开始的理念是“家”,更容易理解的,叫个人空间。我觉得热爱音乐,会有寻找音乐和收藏音乐的需求。那么,需要一个自己的空间去储存这些收藏的音乐,也需要一个广场去寻找音乐。那么。我把整个音乐软件,分成了“家”和“商店”两个维度。

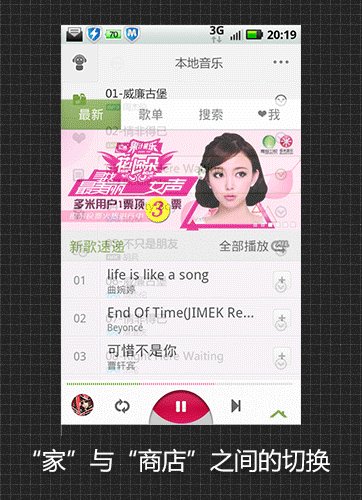
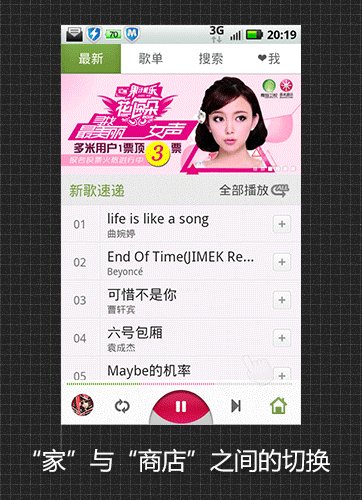
设计通过右下角的按钮,快速的切换这两种不同场景。

首先,假设我们有一个家后,会把家里的空间划分开,做客厅,卧室,洗手间等等。同样,如果自己有一批的音乐,同样也要去划分,分为不同使用场景,不同的风格类型。而商店也是同样,则需要各种分类,各种方式去帮助用户找到他们心仪的音乐。
但是,经过一段时间的使用会发现,当我们拥有很多音乐后,并不是单纯的通过“家��”就可以把音乐好好的使用,音乐既是一个私有的,又是一个可以用来交流和沟通的工具。所以,要把私有化的设计,扩展到社区化的一种概念中去,才会通过音乐,获得更多的音乐和朋友。
所以,改造最初的5.0第一件事,就是要把自己的家开放出去,除了原本的家里分类,还要让自己的家像国外的家庭一样,可以举办party。那么如果是要举办party,则需要自己的家空间更大,可定制的功能,需要加强。围绕着这些点,得出了新的结果:

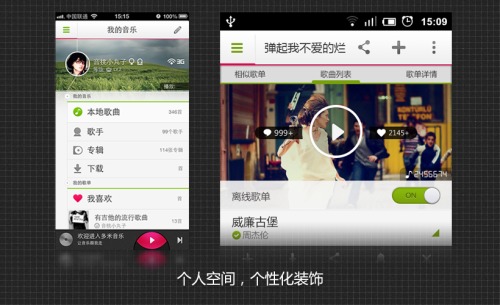
从空间的分配上,首先给自己的个性空间,划分出了一个领域,用于展示自己的性格和头像,然后,再通过固有的一些分类,和自建的分类,来展示自己的音乐空间。
而对于自建的空间,同样可以自定义的装饰。达到更好的展示效果,用图形和文字表达对这个空间中的音乐的描述和感觉。
在软件操作的方式中,采用侧边栏无限扩展模式,可增加多种获取音乐的方式。这样对版本迭代来说,不用因为新增模块而改动框架结构。

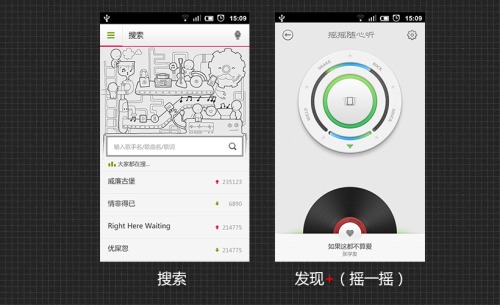
对于“商店”,也就是获取音乐的途径,会分为推荐类,搜索类,社区类,发现类几种。这里不细述,可以在使用软件的过程中去体验不同分类中获得音乐的方式和效果。

那么整个产品的形态就设定好了,接下来就是进入�设计阶段。
设计
设计中,分几点去讲:
- 计算
- 平台特性
- 细节
- 均衡
计算
UI设计其实类似于工业设计中严谨的造型设计,只是大部分通过了平面式的排布方式去进行设计的。所以,计算在设计中,是非常必要的。就好比如果工业设计中不计算好每个零件的关系,是不能让各个零件配合拼装一样。而每个零件都有特定的大小和材质,也才能发挥其作用一样,UI设计其实也是一样的。

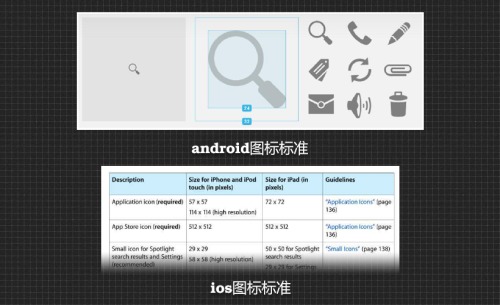
首先,对于不同的系统,我们去了解不同的系统的特征,比如iPhone按钮的标准大小,是通过计算的出来的,安卓的也同样。为何会有标准这一说,因为标准代表着各种计算后最后得出的一个参数,比如一个按钮的大小,在屏幕中点击的最佳范围,这些就是计算后的结果。当设定系统的人把标准公布的目的,是告知在这个系统的开发者们清楚的知道,这些标准是的意义在哪,而设计师很容易忽略这一点。
那么,为了保证每个按钮的点击区域都能满足正常的使用,先要为每个按钮的控件根据标准设定好大小。还有就是物件之间间距等,一旦这些基本的参数都设定好后,接下来就是从美感和功能区域去划分了。

说回平台特性,安卓的图形输出是属于适配型,苹果IOS是属于固定型,所以相对而言,IOS的设计稍微简单一些,但是,苹果在iPhone5之前的机型,屏幕比例是存在不合理的地方��,高度不够,整个可设计的区域相对与安卓来说,会比较矮。所以iPhone5做了很好的改善,加长了这个区域,分辨率从960x640的比例改成1136x640就是这个目的。
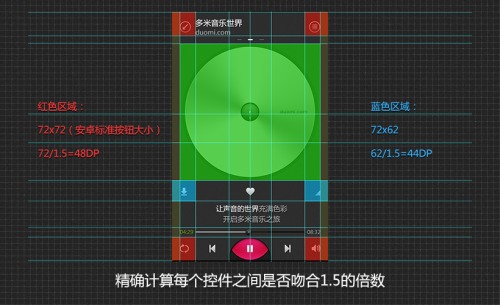
重点说一下安卓的机型,首先在设定的时候,要定好是在1:1 1:1.5 1:2等这些DP转换去开发。这次我的设计,从现有大量的机型来说,我才用了1:1.5的换算方式去做。也就是在480x800的基础上设计。那么,每一个输出的尺寸,都是要符合能被1.5整除的可能性。为何要这样?因为这样才能做到100%还原。
比较关键的点,就是即使整除,也要注意为偶数,比如75和72都能被1.5整除,两者之间,要选72,尽可能做到偶数结尾,为何?举个最简单的例子,如果你的这个75的区域中,需要出现文字,那么假定是14号字体,75-14=61,如果我要居中显示,则会出现上下各30.5像素的结果,也就是说,这个字体会被拉长,或则不对齐等等结果。
那么有人说,那假设是13号字体呢?没错,一般,奇数结尾的字体,都会比偶数字体结尾的要模糊一些,甚至在不同机型,会出现更多奇怪的结果。我做了10款不同分辨率机型的测试,最后实现后的效果证明了,只要是偶数的,几乎不会出现什么问题。而刚刚字体的例子,也同时在图形上体现过被拉伸的可能性。

所以假定是选择了1:1.5比例的设定话,最好用Excel做一个计算表格:

这样我们能随时计算出像素和DP之间的转换,方便输出后程序实现的时候不会��出问题。
(有知道代码的同学会说,安卓是可以认得出类似30.33333这样的参数的,那么你可以试验一下,30.333和30.4的结果,会不可控,避免奇怪的问题,就从了1.5倍数这个老衲吧)
Ps:使用.9.png的格式的话,也要注意文字显示区域的那个位置,保证你设定的区域符合倍数的要求,不然文字会糊掉。
Ok~那么既然需要不断的被1.5的倍数所限制,设计上会不会有很大的限定?其实,正因为这个限定,解决了很多我们需要凭感性判断的地方,比如列表的大小,按钮的大小,这些都是通过计算限定出来的,那么,还存在有些傻X产品或老板和你说:这里的按钮要大一些,这些文字要大一些这种说法吗?你可以和他说,这是公式,懂不,高级不…
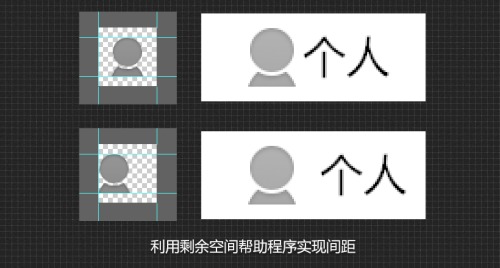
而假定你的图标大小是48x48像素,也就是32DP的话,建议要做到比48大的输出尺寸,比如60x60,这样,你在修改这个图标的时候,可以有剩余的空间给你作调整,或则是可以利用这些空间给你调整实际显示的效果,比如需要制造一些间距的时候,在一些程序上不方便调整的时候,改变图形即可得到这个结果。

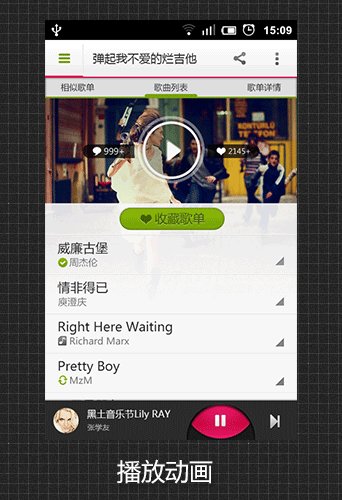
那么以播放界面为例,所有的按钮,图形显示区域,边距,都是先通过感性去设计和排布,感觉一下这样设计的美观度,操作感觉是不是良好。然后再通过公式计算后得出的结果,整体效果而言,就会非常的工整,并且在每个机型上,都可以等比例还原。

一旦熟练的运用计算这种方式去��设计后,你会发现整套软件的界面设定,会变的高度统一和一致性。
平台特性
刚刚有提到平台特性的部分,比如安卓和苹果之间的输出方式不同。
还有更重要的是交互特性,比如安卓2.x的系统中,会有很多出现“返回”按钮的地方,而4.x的系统中,因为把返回按钮直接做到了软件的最下方,那么,则不需要重复设计这个返回按钮。试想一下,一个老款安卓手机上装的是4.x系统,你设计了一个返回,屏幕下方还有一个返回,硬件还有一个返回…
但是在苹果系统中,因为只有一个home键,返回的按钮是必定存在的。所以,在不同系统中,我们要考虑到这一点。所以在设计不同平台设计的时候,需要不断的考虑这些。
加上性能的分配,苹果在图形显示的时候,是优先的,比如你滑动的时候,他的cup是100%分配到滑动动画中,所以苹果的动画会很顺滑,而安卓系统则不是。所以在设计的时候,也要考虑不同平台的图形展示能力。苹果的图片拉伸方式,和安卓拉伸需要.9.png的格式使用等,这些都是平台的特性。
有时候我们会听到程序说:这个做不到,实现不了。大部分就是这个原因,排除某些程序员真的技术不咋的之外,很多时候都是因为内存分配等问题,我们的设计不能被实现,在设计的时候,需要关照到他们的领域中去,这样在和程序实现配合的时候,会很方便很多。
细节
关于细节,这是每个做ui的人必备的一个观点,细至1像素,不管是16x16的图标,还是1024x1024的图标,都要每个像素细扣。有些人喜欢把图做大,然后缩小后就看不出来,尤其是现在的分辨率越来越大,这种细节其实被忽略的越来越严重。
这里引用我以前学生时期一个老师与我的对话:以前画石膏的时候,我喜欢把五官刻画的很精细,但是头发的后面,我会简单的画好大形体后然后模糊掉,老师问我,为何这里要模糊,我说为了拉开景深,更有空间感。老师只说了一句:后面是模糊的,但是也是存在的,不代表可以不画。这句话我至今受用。
我们如果设定好了每个图标的大小,那么就开始在这个区域里面,精确到每个像素的去刻画。
对于这次的图标绘制,我采用了几何形剪切的方式去处理。比如:
整个形体都是根据几何形剪切出来的,所以形体很标准,很干净,修改的时候,也很方便的通过调整几何形就可以修改到造型和细节部分。
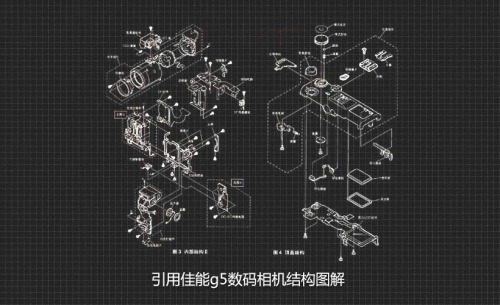
一些图形界面部分也同样,要去找到你设计的根据,比如光盘的大小,标准CD-R和DVD,外圆直径≤118mm,内圆直径≥22 mm。这是百度的结果,实际拿尺子去量,会有几毫米的偏差。得出这个结果后,然后再设计中需要去真实运用上去,当然也要根据实际的情况,做一些细微的调整。但是整体的比例是对的,就会给人看上去“顺眼”,因为和你平时看到光盘,是一样的。我们日常看的各种形体,是有其形态的记忆的,所以你在设计类似真实物件时候,最好看看原本的比例,去了解清楚为何这个比例会是这个设定,你在设计中还原的时候,才不会出现很大的偏差,尽可能不用感觉去调整大小,而是去真实的找到答案。
均衡
设计的时候“均衡”是很重要的一件事情,就比如程序的可实现性。如果你的设计会和程序实现很大的冲突,那么要懂得改变你的设计去配合程序,达到最均衡的效果。
比如:

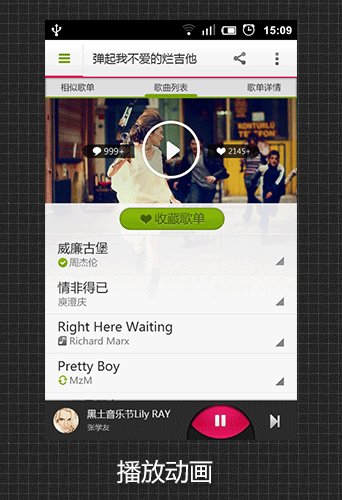
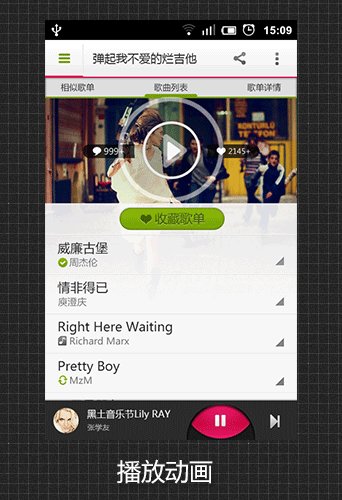
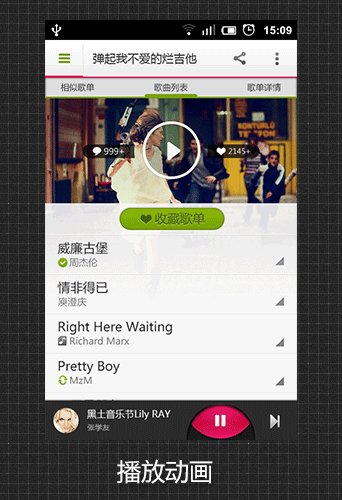
��(动画做了慢动作,以方便看清楚每一帧的动作)
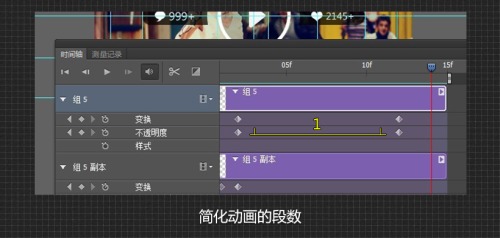
这个播放动画,主要想通过点击后消失的动态,前期稍慢,后期瞬闪结束,产生一种魔幻的效果。在设计的时候是这样的,一共有5个节奏,2种变化,形体的变化是“放大”和“透明度”,这是动画的帧率和形体变化的参数:
程序为了实现,必须通过5段动画来实现,变大和透明度可以同时存在,每一段都完成变大和透明度的过程。
但是,这样话会造成程序在运行的时候很“卡”,原因是cup连续运算这5段动画,甚至会造成每次看到的效果都不一样,因为每个动画的输出时间,根据调试结果可以看出每次输出的时间都不是一致的,比如第一段的时长假定是0.3毫秒,但是输出的结果,会是0.289或是0.312。也就是说每次计算后得出的结果不会不一致。甚至会出现掉帧的情况。
这时候,需要去均衡这个动画用什么方式去实现,会有几种,比如程序不用系统自带的动画库,自己重新写一个动画方式去实现,或则是通过15张图叠加出现。第一种的话会耗费比较多的时间去实现,而且要与原有代码结合的时候,不知道会不会出现其他问题。第二种资源占用比较大,15张图,每张20k的话,安装包会变大。
那么一张图的情况,可以通过一段动画去展示,牺牲一点点节奏感,但是视觉效果并没有太大的影响。这样可以确保每次点击出来的结果是一致的。也不会导致“卡”的现象。

程序
上面其实说了很多和程序相关的点,其实为何一个设计师要去强调了解程序实现的原理,因为我们是属于软件开发的其中一部��分,既然我们在这个领域中,就要去学习相关的知识和配合程序去做设计。
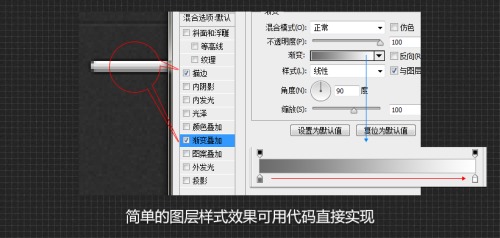
有些时候,你了解了程序的实现原理,你可以通过程序直接绘图。比如这个进度条,我们在设计的时候,看一下用了哪些图层样式得到的结果:圆角造型+描边+渐变

那么,程序是可以实现圆角,描边和渐变的,就可以用代码写出这样的控件。对于安卓适配来说,可以适用于各种分辨率,同时还可以减少图片的使用量。
最重要的,是当你了解程序的实现方式后,很多时候对设计是很有帮助的,你可以清楚的知道,在设定功能和设计的时候,哪些地方通过设计可以让程序实现的更简单。还有就是在写程序的初期,告诉他们你整个功能的设定,以便他们在搭建程序架构的时候,可以考虑的更全面,就不会在后期要加功能和改设计的时候,改不动了。某种意义上来说,程序员会和你配合的更好。
所以回到产品层面的话,其实设计师是一个重要的桥梁,他能打通产品与程序中间鸡同鸭讲的尴尬局面,交互设计其实除了解决用户的需求,更重要的也是要打通产品和程序的沟通。我之前的文章提到交互和视觉设计本是一家,不应该拆分开!当你都掌握这些后,你会发现你能了解整个产品,这样你的设计会更贴近产品原有的样貌。
这里我要说一个我的观点:产品不是创造出来的,是还原出来的。世间万物一早就存在了,我们只是把它还原出来而已。
可以想像一下设计师假定只懂得高光+渐变的技巧,那其实就是一个纯美术的制图而已,因为不了解产品,是不能为产品量身定制一款产品的。有点像黑箱效应,不能说靠感觉设计是错的,而是不科学的。我们先抛开科学是否可信这一点,但是科学可以做的,就是再现性。
所谓的再现性,就是你通过一个方法,你可以不断的重复得出一个结果出来。那么,假定设计可以科学的计算,是可以再现的。拥有很好的美感,加上科学的计算,是大部分国外设计师的设计方式,这点是值得我们学习的。
说回我不是很喜欢现在部分国内UI设计师的一种氛围,都在那里秀界面,秀图标,秀质感什么的,而且很多是和自己做的产品没关系的图标,不是不好,而是更应该把设计体现到自己从事的行业中去,这样你才能了解行业,最重要的是为每个行业做出更多精彩的设计出来,服务于大众。毕竟我们的职业是为产品打造优质的界面,而不光是只满足自己个人魅力值。个人魅力值是必定要去提高的,这点任何一个设计师都是必须做的,因为我们是属于精神粮食大于物质粮食的一类人。只是除此之外,我们把自己手上的产品做到更优,会为自己带来更多的价值。这一点,在我接触无数的猎头、老板们,都苦于找不到懂行的设计师而苦恼,所以我感触很深!
“江山如此多娇,只知弯腰画图标”这句话是我开玩笑说的,也是无力去影响设计圈的一句感叹而已。
把以上的感触归到程序类别去讲,其实更多的是一种理性分析,设计与程序结合的重要性上,光做好看的效果而不考虑实现的话,是很吃亏的!
行业(设计方向和所处的行业)
所以最后要说的,是行业,因为要了解产品,不得不去了解整个行业状态。只有了解了行业,才能把你的产品结合现在行业,去迎合,去创新。
偶然的关系,我从事过化妆品、儿童产品、时尚服装与饰品、联网产品等各��种行业,而每个行业,都会细分。
比如化妆品会分成日化线和专业线,服装也会分人群,中低端的、高端的、中年的、白领的、人妖的等等。互联网也会分领域,比如电商的、即通的,平台类的、社区化的、垂直内容类的等等。
所以,举个例子,假设做化妆品专业线的设计,该怎么做?(专业线指的是产品直接由代理销售至美容院,配合美容院spa等服务使用)产品的包装固然重要,要高档,蕾丝,金边,凹凸印刷,飘逸的英文字,彩带封装一样都不能。少少妇们舍得花钱,觉得花了几千块买一套产品值得。而更关键的,是怎么去设定这个产品的使用,让他用的时候可以一直用下去,有一些比较潜规则的设计。
比如一个美容院销售的套装,假设套装内包含一瓶稀释水,一个涂抹的膏状物,一个珍珠粉。珍珠粉要用稀释水来混合使用,你会发现你的稀释水不够用,那么你要补买一瓶水,然后发现珍珠粉不够了,又要补买。然后这两者都没用完的时候,涂抹的又没了….如此循环,能不一直用吗?这是潜规则设计,那么你设定瓶子的大小的时候,怎么设计的让他好看之余,也要去满足这个设定,不然老板会直接把小瓶子的设计放大到他需要战略上用的大小后去生产的。
还有就是产品使用的设计,你都不知道这个水和珍珠粉怎么去混合,你怎么设计那个混合用的容器?所以,不管做哪个行业的设计,一定要了解你的产品,要了解你的行业。这样你做的东西,才会实用。老板不是笨蛋,和你说做东西不对,是真不对,不是他土鳖,他只是不懂用我们能听懂的语言描述给我们听。笨的,是设计师不懂行而已,这点我们真的要去反思。当然,也存在老板是笨蛋的情况…但是为了做到专业,先设定自己不懂,等真的懂��得时候,再去骂老板笨蛋,也不迟。
说回互联网,我现在从事的音乐领域,那么就从一个功能点去讲,先从行业中去看,听歌的人在乎歌词,那么就应该做歌词的功能,而使用歌词的时候,就会包含各种需求。比如你在看歌词的时候,需要屏幕是一直亮着的,而不要因为系统的30秒自动黑屏而影响。如果我们不了解使用歌词的真实需求,是不知道不增加这个功能,会给人造成困扰的。比如是我要到系统设置设定为一直常亮呢,还是30秒点一下保证不黑掉呢?只有自己用了,或则有用户告诉你了,你才知道。那么,作为你自己要使用的话,你会怎么设定这个按钮呢?如果你也是同样有这个需求的时候,你设计出来的东西,会不会更贴合使用者的心态呢?
这也就是为何我还在腾讯工作的时候,在24寸的显示器中看歌词,那12号宋体的字,我会那么的不满意。然后通过设计的力量,去发明桌面歌词的原因。因为设计能做出一般产品和程序不会去想像和实现的效果,之前我也说过这个例子,很抱歉我又啰嗦的讲了一次。因为我们拥有这种魔力,就一定要好好的使用。
不光是这一个功能需要这样去做,而是整个软件,任何一个能使用的地方,都要这样去设身处地的去做的话,你做出来的设计,就会很符合产品本身的形态。
做这个产品,进入了这个行业,就要爱ta,要无时无刻不去想怎么可以让ta更完美。
虽然这样做的话,会超级累,因为要付出的时间和精力,比你简单的画一个图标要困难和复杂的多。貌似转了一个大大的圈圈才回到这个图标上。但是一旦你转了一圈,变的懂行的时候,你就如鱼得水,堪称“吵架王”,产品都没有你了解产品的时候,能干赢你嘛?就是这个意思了…明白个中含义了把。
��所谓的环形设计论,就是指你为何要做一个事情,把整个环节自己都走一遍在去做,比盲目的黑箱效应去设计,会更科学和更有针对性。
以上是我通过多米音乐5.0这个项目和一些以往的行业得到的浅薄经验,简单的讲述了环形设计论的初衷和结果,希望对各位有用。