React 生命周期管理
问题
React 16.X的生命周期,以及为何要替换掉以前的?
你有没有遇到过这样的问题:
- 组件的生命周期有哪些?为什么要有生命周期函数?
- 我应该什么时候去获取后台数据? 为什么很多教程都推荐用componentDidMount? 用componentWillMount会有什么问题?
- 为什么setState写在这里造成了重复渲染多次?
- setState在这里写合适吗?
Update: 更新为React16版本,React16由于异步渲染等特性会让之前的一些方法如componentWillMount变得不够安全高效逐步废弃,详见Legacy Methods
生命周期
如果你做过安卓开发方面的编程,那么你应该了解onCreate,onResume,onDestrory等常见生命周期方法,生命周期函数说白了就是让我们在一个组件的各个阶段都提供一些钩子函数来让开发者在合适的时间点可以介入并进行一些操作,比如初始化(onCreate)的时候我们应该初始化组件相关的状态和变量,组件要销毁(onDestrory)时。
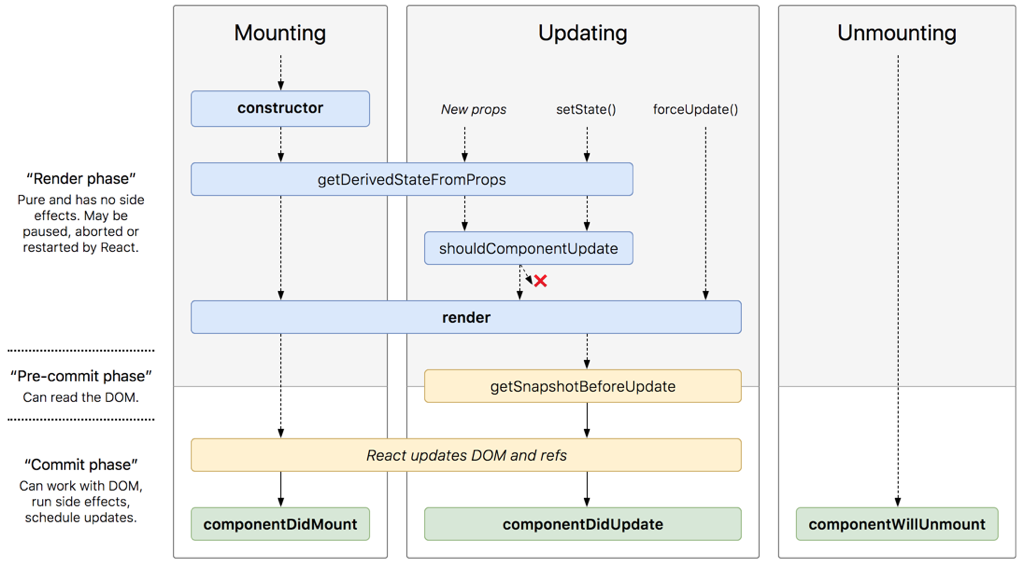
React 16组件的生命周期分为三个部分: 装载期间(Mounting) ,更新期间(Updating) 和卸载期间(Unmounting) ,React16多出来一个componentDidCatch() 函数用于捕捉错误。

详细的生命周期函数解释可以看官方文档 React.Component。
装载期间
组件被实例化并挂载在到DOM树这一过程称为装载,在装载期调用的生命周期函数依次为
上图中还有一些函数比如getDefaultProps, getInitialState等是在你不是用ES6的class创建组件而是用createReactClass函数创建函数时暴露的方法,分别用于定义属性和设置初始状态,详见React-without-es6,这里我们不再赘述。
constructor(props)
构造函数,和java class的构造函数一样,用于初始化这个组件的一些状态和操作,如果你是通过继承React.Component子类来创建React的组件的,那么你应当首先调用super(props) 初始化父类。
在contructor函数中,你可以初始化state,比如this.state = {xxx};,不要在构造函数中使用setState()函数,强行使用的话React会报错。其次你可以在构造函数中进行函数bind,如:
this.handleClick = this.handleClick.bind(this);
一个示例contructor实现如下:
constructor(props) {
super(props);
this.state = {
color: '#fff'
};
this.handleClick = this.handleClick.bind(this);
}
如果你不需要初始化状态也不需要绑定handle函数的this,那么你可以不实现constructor函数,由默认实现代替。
关于bind函数的解释说明
注意js的this��指向比较特殊,比如以下的例子作为onClick回调函数由button组件去调用的时候不会把组件类的上下文带过去。
handleClick() {
console.log('handleClick', this); // undefined
}
...
<button onClick={this.handleClick}>click</button>
这种问题推荐三种可能的解决方式,其核心均为将函数的this强制绑定到组件类上:
- 就是上面说的在constructor函数中显示调用bind。
- 在onClick的时候进行bind: ,这种方式的劣势是每次调用的时候都需要进行bind,优势是方便传参,处理函数需要传参可以参考React的文档 Passing Arguments to Event Handlers
- 声明函数时使用箭头匿名函数(简洁有效,墙裂推荐),箭头函数会自动设置this为当前类
经评论提醒,更新为: 不像 function 函数中,this 会被重新指向到函数的调用者,箭头函数中不存在 this,this 的指向没有改变(本例中指向了 React 组件本身)
handleClick = () => {
console.log('handleClick', this); // Component
}
getDerivedStateFromProps()
这个函数会在render函数被调用之前调用,包括第一次的初始化组件以及后续的更新过程中,每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state。
该方法主要用来替代componentWillReceiveProps方法,willReceiveProps经常被误用,导致了一些问题,因此在新版本中被标记为unsafe。
有读者在评论中补充了componentWillReceiveProps的废弃原因:
componentWillReceiveProps 被标记为 UNSAFE 是因为在未来版本的 react 中,componentWillMount、componentWillReceiveProps 和 componentWillUpdate 三个 API 会因为组件异步渲染在一个周期中被重复调用多次;同时在这三个生命周期中提前setState 等的目的是开发者认为这几个生命周期比 didXXX 调用的时机更早,但是在 react 本身的实践中,即使在这三个生命周期中调用异步方法,也会到 didXXX 中才会执行,本身并不会提前
https://reactjs.org/blog/2018/03/27/update-on-async-rendering.html
以掘金上的🌰为例,componentWillReceiveProps的常见用法如下,根据传进来的属性值判断是否要load新的数据
class ExampleComponent extends React.Component {
state = {
isScrollingDown: false,
};
componentWillReceiveProps(nextProps) {
if (this.props.currentRow !== nextProps.currentRow) {
// 检测到变化后更新状态、并请求数据
this.setState({
isScrollingDown: nextProps.currentRow > this.props.currentRow,
});
this.loadAsyncData()
}
}
loadAsyncData() {/* ... */}
}
但这个方法的一个问题是外部组件多次频繁更新传入多次不同的 props,而该组件将这些更新 batch 后仅仅触发单次自己的更新,这种写法会导致不必要的异步请求,相比下来getDerivedStateFromProps配合componentDidUpdate的写法如下:
class ExampleComponent extends React.Component {
state = {
isScrollingDown: false,
lastRow: null,
};
static getDerivedStateFromProps(nextProps, prevState) {
// 不再提供 prevProps 的获取方式
if (nextProps.currentRow !== prevState.lastRow) {
return {
isScrollingDown: nextProps.currentRow > prevState.lastRow,
lastRow: nextProps.currentRow,
};
}
// 默认不改动 state
return null;
}
componentDidUpdate() {
// 仅在更新触发后请求数据
this.loadAsyncData()
}
loadAsyncData() {/* ... */}
}
这种方式只在更新触发后请求数据,相比下来更节省资源。
注意getDerivedStateFromProps是一个static方法,意味着拿不到实例的this
render()
该方法在一个React组件中是必须实现的,你可以看成是一个java interface的接口
这是React组件的核心方法,用于根据状态state和属性props渲染一个React组件。我们应该保持该方法的纯洁性,这会让我们的组件更易于理解,只要state和props不变,每次调用render返回的结果应当相同,所以请不要在render方法中改变组件状态,也不要在在这个方法中和浏览器直接交互。
componentDidMount()
componentDidMount方法会在render方法之后立即被调用,该方法在整个React生命周期中只会被调用一次。React的组件树是一个树形结构,此时你可以认为这个组件以及他下面的所有子组件都已经渲染完了,所以在这个方法中你可以调用和真实DOM相关的操作了。
有些组件的启动工作是依赖 DOM 的,例如动画的启动,而 componentWillMount 的时候组件还没挂载完成,所以没法进行这些启动工作,这时候就可以把这些操作放在 componentDidMount 当中。
我们推荐可以在这个函数中发送异步请求,在回调函数中调用setState()设置state,等数据到达后触发重新渲染。但注意尽量不要在这个函数中直接调用setState()设置状态,这会触发一次额外的重新渲染,可能造成性能问题。
下面的代码演示了如何在componentDidMount加载数据并设置状态:
componentDidMount() {
console.log('componentDidMount');
fetch("https://api.github.com/search/repositories?q=language:java&sort=stars")
.then(res => res.json())
.then((result) => {
this.setState({ // 触发render
items: result.items
});
})
.catch((error) => { console.log(error)});
// this.setState({color: xxx}) // 不要这样做
}
更新期间
当组件的状态或属性变化时会触发更新,更新过程中会依次调用以下方法:
- getDerivedStateFromProps() 上文已描述,不赘述
- componentWillUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
shouldComponentUpdate(nextProps, nextState)
你可以用这个方法来告诉React是否要进行下一次render(),默认这个函数放回true,即每次更新状态和属性的时候都进行组件更新。注意这个函数如果返回false并不会导致子组件也不更新。
这个钩子函数一般不需要实现, 如果你的组件性能比较差或者渲染比较耗时,你可以考虑使React.PureComponent 重新实现该组件,PureComponent默认实现了一个版本的shouldComponentUpdate会进行state和props的比较。当然如果你有自信,可以自己实现比较nextProps和nextState是否发生了改变。
该函数通常是优化性能的紧急出口,是个大招,不要轻易用,如果要用可以参考Immutable 详解及 React 中实践 .
getSnapshotBeforeUpdate()
该方法的触发时间为update发生的时候,在render之后dom渲染之前返回一个值,作为componentDidUpdate的第三个参数。该函数与 componentDidUpdate 一起使用可以取代 componentWillUpdate 的所有功能,比如以下是官方的例子:
class ScrollingList extends React.Component {
constructor(props) {
super(props);
this.listRef = React.createRef();
}
getSnapshotBeforeUpdate(prevProps, prevState) {
// Are we adding new items to the list?
// Capture the scroll position so we can adjust scroll later.
if (prevProps.list.length < this.props.list.length) {
const list = this.listRef.current;
return list.scrollHeight - list.scrollTop;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
// If we have a snapshot value, we've just added new items.
// Adjust scroll so these new items don't push the old ones out of view.
// (snapshot here is the value returned from getSnapshotBeforeUpdate)
if (snapshot !== null) {
const list = this.listRef.current;
list.scrollTop = list.scrollHeight - snapshot;
}
}
render() {
return (
<div ref={this.listRef}>{/* ...contents... */}</div>
);
}
}
componentDidUpdate(prevProps, prevState, snapshot)
该方法会在更新完成后被立即调用,你可以在这个方法中进行DOM操作,或者**做一些异步调用。**这个和首次装载过程后调用componentDidMount是类似的,不一样的是你可能需要判断下属性是否变化了再发起网络请求,如:
componentDidUpdate(prevProps) { // 来自网络
if(prevProps.myProps !== this.props.myProp) {
// this.props.myProp has a different value
// we can perform any operations that would
// need the new value and/or cause side-effects
// like AJAX calls with the new value - this.props.myProp
}
}
卸载期间
卸载期间是指组件被从DOM树中移除时,调用的相关方法为:
componentWillUnmount()
该方法会在组件被卸载之前被调用,如果你学过C++,那么这玩意和析构函数差不多,在方法里清理内存之类的,当然如果你用java请不用在意。如上所述,你可以在这个函数中进行相关清理工作,比如删除定时器之类的。
下面给个示例代码:
componentWillUnmount() {
console.log('componentWillUnmount');
// 清除timer
clearInterval(this.timerID1);
clearTimeout(this.timerID2);
// 关闭socket
this.myWebsocket.close();
// 取消消息订阅...
}
错误捕获
React16中新增了一个生命周期函数:
componentDidCatch(error, info)
在react组件中如果产生的错误没有被被捕获会被抛给上层组件,如果上层也不处理的话就会抛到顶层导致浏览器白屏错误,在React16中我们可以实现这个方法来捕获子组件产生的错误,然后在父组件中妥善处理,比如搞个弹层通知用户网页崩溃等。
在这个函数中请只进行错误恢复相关的处理,不要做其他流程控制方面的操作。比如:
componentDidCatch(error, info) { // from react.org
// Display fallback UI
this.setState({ hasError: true });
// You can also log the error to an error reporting service
logErrorToMyService(error, info);
}
React16中的生命周期函数变化
componentWillMount,componentWillUpdate, componentWillReceiveProps等生命周期方法在下个主版本中会被废弃?
根据这份RFC,是的,这些生命周期方法被认为是不安全的,在React16中被重命名为UNSAFE_componentWillMount,UNSAFE_componentWillUpdate,UNSAFE_componentWillReceiveProps,而在更下个大版本中他们会被废弃。详见 React 16.3版本发布公告。
总结
总结一下,以上讲的这些生命周期都有自己存在的意义,但在React使用过程中我们最常用到的生命周期函数是如下几个:
- constructor: 初始化状态,进行函数绑定
- componentDidMount: 进行DOM操作,进行异步调用初始化页面
- componentWillReceiveProps: 根据props更新状态
- componentWillUnmount: 清理组件定时器,网络请求或者相关订阅等
其他的逻辑一般和用户的操作有关(各种handleClickXXXX),当然需要用到其他生命周期函数可以按需正确使用。如果阅读文章过程中遇到问题欢迎评论进行修正。
参考
- http://www.mrfront.com/2016/05/03/react-components-study-states/
- https://github.com/superman66/frontend-Blog/issues/2
- https://juejin.im/entry/587de1b32f301e0057a28897
- Airbnb React/JSX 编码规范
- 理解React组件的生命周期
- Understanding React — Component life-cycle
- React Fiber是什么
- react component
- 讲讲今后 React 异步渲染带来的生命周期变化